

- Smoothscroll settings upgrade#
- Smoothscroll settings pro#
- Smoothscroll settings software#
- Smoothscroll settings code#
- Smoothscroll settings professional#
Smoothscroll settings professional#
Smoothscroll settings upgrade#
Smoothscroll settings software#
Online Content Management - all edits are done within your browser, no software needed.No Website Hosting Needed - their platform is fast and secure.They have an award-winning support team available 24/7. What sets them apart is their superior level of design and customer support.
Smoothscroll settings pro#
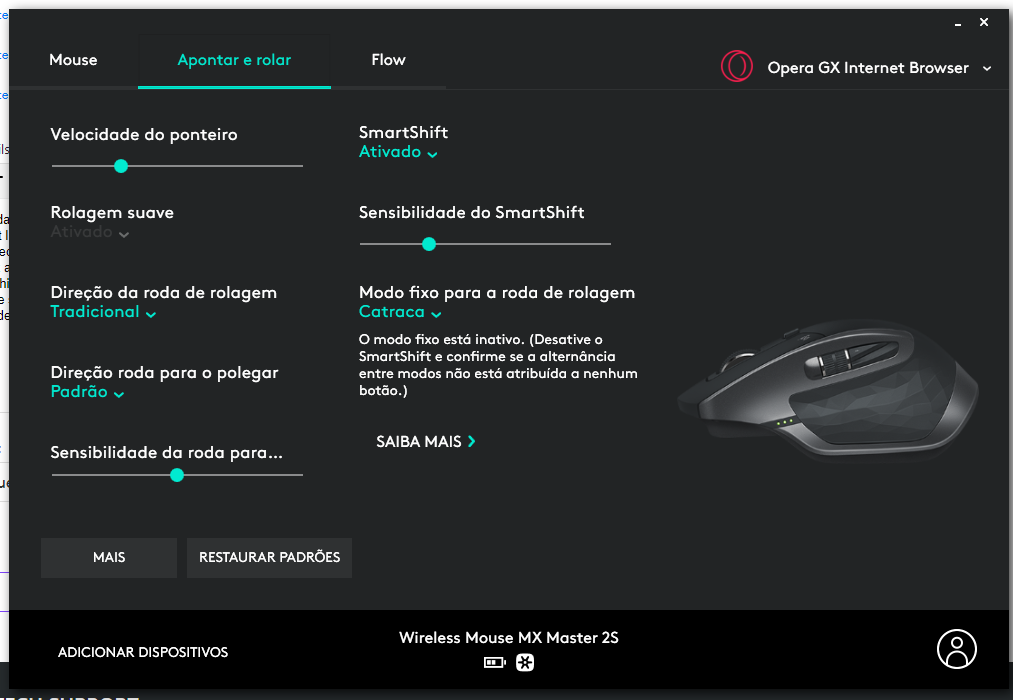
Bootstrap SmoothScroll MDB Pro component Click on the links below to see the live example Click to scroll to section 1 Click to scroll to section 2 To achieve Smooth Scroll effect add a class. Squarespace is a leading online website builder. Smooth scroll is an animated movement from a trigger to another place of the same page. Hit save and your Smooth Scroll gracefully.įAQ: What are the benefits of using Squarespace? I know I can set different scale factors and enforce font dpi, but in doing so I have to choose between: 1- The screens not being properly aligned (which makes dragging windows/moving the mouse between. Feel free to leave your opinion, marking as answered if the answer helped, or leaving more details. here's my issue: I have a small monitor with high resolution and a big one with small resolution connected to my pc, running wayland with kwin. To change the scrolling settings of the system itself, go to Settings > Devices > Mouse > here you can change some settings, such as how many lines to scroll at a time.
Smoothscroll settings code#
Head to Squarespace Main Navigation > Settings > Website section > Advanced > Code Injection and paste in the following code in the Header block section: As I understand it, you refer to smooth scrolling present in browsers only. Hit Save and now your button or link will now jump to your section but not Smooth Scroll.ħ. When adding the link URL, head to the External section, add a hashtag (#) followed by the URL Slug from Step 2:Ħ. Insert your Button within your content or add a main navigation link:ĥ. You are now prompted with a code editor, paste in the following code, editing special to whatever you want to call it but remember the name. Just above the section you want to scroll to, open up the content editor and insert a Code block:Ģ. Please note: adding Code Snippets is only available for Squarespace Business accounts.ġ. Sofia also features a clean long scrolling layout with great whitespace. The template comes baked with an Index Block – so an easy starting point.

I’m basing the first method off Squarespace’s Sofia Template. In this tutorial I’m going to recommend the best starting points depending on your needs. Squarespace can whip up a gorgeous Landing Page in minutes using any of their templates. This successful interaction is also known as a conversion. The purpose of a Landing Page is to encourage user interaction (sign up, download or sale) without the user clicking to other pages. This website page is often seen as a standalone long-scrolling One Page website with no links to additional pages.

So what is a Landing Page and why would you want one?Ī Landing Page aims to provide the perfect (read minimum) amount of information for a user to make a decision and act upon it.


 0 kommentar(er)
0 kommentar(er)
